How does it work?
1. Use collar libraries to create your code.
You can use the simple collar reactive library to build your software from scratch
Or you can use our high-level frameworks to build your software with the traditional OOP or API style
You can even wrap your current code with our library to benefit from all the features
// reactive style coding
const ns =
collar.ns('com.collartechs.demo');
ns.when('increment action')
.do('get the state')
.map('increase state by 1')
.do('set the state')
// framework style coding
const app =
Collux.createApp('redux-single-route-app');
app.store
.reduce('INCREMENT', (prevState, action) => {
return prevState + 1;
})
2. enable collar addons.
Use different addons to collect the information
collar .use(new DevToolAddon()) .use(new TestAddon()) ...
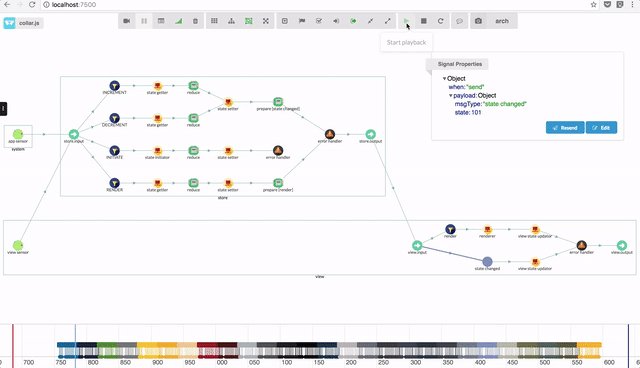
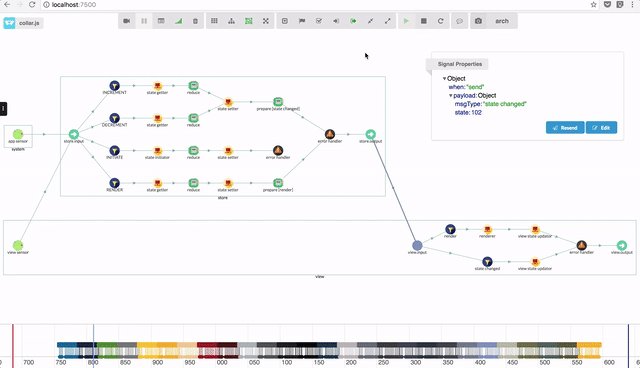
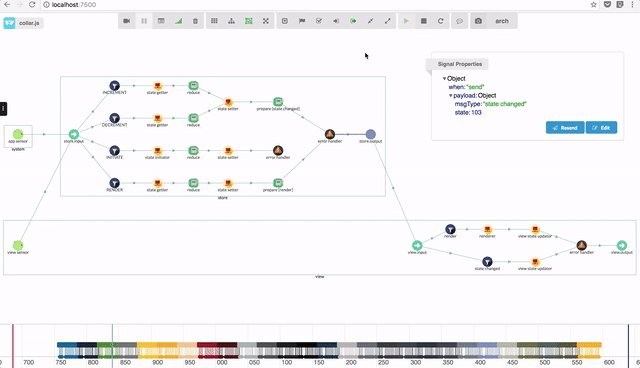
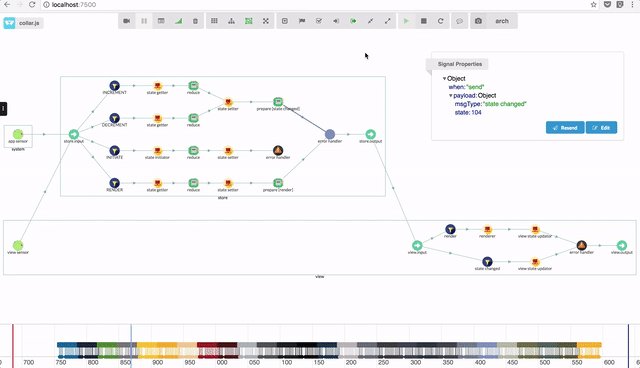
3. develop & operate your software with collar dev tool.
We provide several development & operation tools to help you solve different problems in software development & operation life cycle.